Componentes de Vb.net

Los
menús exponen la funcionalidad a sus usuarios presionando comandos agrupados
por un tema común.
El
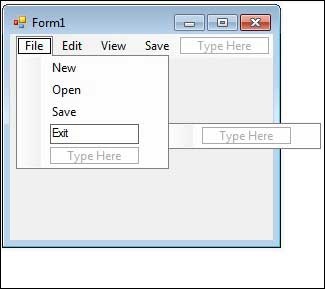
control MenuStrip es nuevo en esta versión de Visual Studio y .NET Framework.
Con el control puede crear fácilmente menús como los de Microsoft Office.
El
control MenuStrip admite la interfaz de múltiples documentos (MDI) y
combinación de menús, la información sobre herramientas y el desbordamiento.
Puede mejorar la utilidad y legibilidad de sus menús agregando teclas de
acceso, teclas de método abreviado, marcas de verificación, imágenes y barras
separadoras.
Aunque
el control MenuStrip reemplaza y agrega la funcionalidad al control MainMenu,
éste se conserva a efectos de compatibilidad con versiones anteriores y uso
futuro, si se desea.
Usos
del control MenuStrip
Utilice
el control MenuStrip para:
- Crear
fácilmente menús personalizados y comúnmente empleados compatibles con la
interfaz de usuario avanzada y con las características de diseño, como la
alineación y orden de texto e imágenes, operaciones de arrastrar y
colocar, MDI, desbordamiento y modos alternativos de acceso a comandos de
menú.
- Compatibilidad
con el comportamiento y aspecto típico del sistema operativo.
- Controlar de
forma coherente los eventos para todos los contenedores y los elementos
contenidos, al igual que controla los eventos para otros controles.
La tabla siguiente muestra propiedades particularmente importantes de MenuStrip y de las clases asociadas.
Propiedad.
|
Descripción
|
MdiWindowListItem
|
Obtiene
o establece el ToolStripMenuItem utilizado
para mostrar una lista de formularios MDI secundarios.
|
ToolStripItem.MergeAction
|
Obtiene
o establece cómo se combinan los menús secundarios con menús primarios en
aplicaciones MDI.
|
ToolStripItem.MergeIndex
|
Obtiene
o establece la posición de un elemento combinado dentro de un menú en
aplicaciones MDI.
|
Form.IsMdiContainer
|
Obtiene
o establece un valor que indica si el formulario es un contenedor para los
formularios MDI secundarios.
|
ShowItemToolTips
|
Obtiene
o establece un valor que indica si la información sobre herramientas se
muestra para MenuStrip.
|
CanOverflow
|
Obtiene
o establece un valor que indica si MenuStrip admite
la funcionalidad del desbordamiento.
|
ShortcutKeys
|
Obtiene
o establece las teclas de método abreviado asociadas a ToolStripMenuItem.
|
ShowShortcutKeys
|
Obtiene
o establece un valor que indica si las teclas de método abreviado asociadas
a ToolStripMenuItem se
muestran al lado de ToolStripMenuItem.
|
La tabla siguiente muestra las clases MenuStrip complementarias
importantes.
Clase
|
Descripción
|
ToolStripMenuItem
|
Representa
una opción seleccionable mostrada en un MenuStrip o ContextMenuStrip.
|
ContextMenuStrip
|
Representa
un menú contextual.
|
ToolStripDropDown
|
Representa
un control que permite al usuario seleccionar un elemento de la lista que se
muestra cuando el usuario hace clic en un ToolStripDropDownButton o
en un elemento de menú de nivel superior.
|
ToolStripDropDownItem
|
Proporciona
la funcionalidad básica para controles derivados de ToolStripItem que muestra
los elementos desplegables cuando se hace clic en ellos.
|
ContextMenuStrip

Los
menús contextuales aparecen en la posición del mouse cuando el usuario hace
clic con el botón secundario. Los menús contextuales proporcionan opciones para
el área de cliente o el control en la ubicación del puntero del mouse.
El
control ContextMenuStrip está pensado para funcionar de forma transparente con
los nuevos controles ToolStrip relacionados, pero puede asociar un
ContextMenuStrip con otros controles de forma igualmente sencilla.
En
la tabla siguiente se muestran las clases ContextMenuStrip complementarias
importantes.
Clase
|
Descripción
|
ToolStripMenuItem
|
Representa
una opción seleccionable mostrada en un MenuStrip o ContextMenuStrip.
|
ToolStripDropDown
|
Representa
una control que permite al usuario seleccionar un elemento de la lista que se
muestra cuando el usuario hace clic en un ToolStripDropDownButton o
en un elemento de menú de nivel superior.
|
ToolStripDropDownItem
|
Proporciona
la funcionalidad básica para controles derivados de ToolStripItem que
muestra los elementos desplegables cuando se hace clic en ellos.
|
Combobox

El
control ComboBox de Windows Forms se utiliza para mostrar datos en un cuadro
combinado desplegable. De forma predeterminada, el control ComboBox aparece en
dos partes: la parte superior es un cuadro de texto que permite al usuario
escribir un elemento de la lista. La segunda parte es un cuadro de lista que muestra
una lista de elementos, de los cuales el usuario puede seleccionar uno.
La
propiedad SelectedIndex devuelve un valor entero que corresponde al elemento
seleccionado en la lista. Para cambiar mediante programación el elemento
seleccionado, cambie el valor de SelectedIndex en el código; el elemento
correspondiente de la lista aparecerá en la parte de cuadro de texto del cuadro
combinado. Si no se selecciona ningún elemento, el valor de SelectedIndex es
-1. Si se selecciona el primer elemento de la lista, el valor de SelectedIndex
es 0.
La
propiedad SelectedItem es similar a SelectedIndex, pero devuelve el elemento en
sí, habitualmente un valor de cadena. La propiedad Count refleja el número de
elementos de la lista. El valor de la propiedad Count es siempre una unidad más
que el máximo valor posible para SelectedIndex, ya que SelectedIndex está
basada en cero.
Para
agregar o eliminar los elementos en un control ComboBox, utilice el método Add,
Insert, Clear o Remove. También puede agregar elementos a la lista mediante la
propiedad Items en el diseñador.
Richtextbox

La
propiedad SelectedIndex devuelve un valor entero que corresponde al elemento
seleccionado en la lista. Para cambiar mediante programación el elemento
seleccionado, cambie el valor de SelectedIndex en el código; el elemento
correspondiente de la lista aparecerá en la parte de cuadro de texto del cuadro
combinado. Si no se selecciona ningún elemento, el valor de SelectedIndex es
-1. Si se selecciona el primer elemento de la lista, el valor de SelectedIndex
es 0. La propiedad SelectedItem es similar a SelectedIndex, pero devuelve el
elemento en sí, habitualmente un valor de cadena.
La
propiedad Count refleja el número de elementos de la lista. El valor de la
propiedad Count es siempre una unidad más que el máximo valor posible para
SelectedIndex, ya que SelectedIndex está basada en cero.
Para
agregar o eliminar los elementos en un control ComboBox, utilice el método Add,
Insert, Clear o Remove. También puede agregar elementos a la lista mediante la
propiedad Items en el diseñador.
ImageList

La propiedad SelectedIndex devuelve un valor entero que corresponde al elemento seleccionado en la lista. Para cambiar mediante programación el elemento seleccionado, cambie el valor de SelectedIndex en el código; el elemento correspondiente de la lista aparecerá en la parte de cuadro de texto del cuadro combinado. Si no se selecciona ningún elemento, el valor de SelectedIndex es -1. Si se selecciona el primer elemento de la lista, el valor de SelectedIndex es 0.
La
propiedad SelectedItem es similar a SelectedIndex, pero devuelve el elemento en
sí, habitualmente un valor de cadena. La propiedad Count refleja el número de
elementos de la lista. El valor de la propiedad Count es siempre una unidad más
que el máximo valor posible para SelectedIndex, ya que SelectedIndex está
basada en cero.
Para
agregar o eliminar los elementos en un control ComboBox, utilice el método Add,
Insert, Clear o Remove. También puede agregar elementos a la lista mediante la
propiedad Items en el diseñador.
Toolstrip

El
control ToolStrip de Windows Forms y sus clases asociadas proporcionan un marco
de trabajo común para combinar elementos de interfaz de usuario en barras de
herramientas, barras de estado y menús. Los controles ToolStrip ofrecen una
completa experiencia en tiempo de diseño que incluye la edición y activación in
situ, el diseño personalizado y de espacio compartido, que es la posibilidad
que ofrecen las barras de herramientas de compartir el espacio vertical y
horizontal.
Aunque
ToolStrip reemplaza y agrega funcionalidad al control en versiones anteriores,
ToolBar se conserva a efectos de compatibilidad con versiones anteriores y de
uso futuro, según sea el caso.
Características
de los controles ToolStrip
Utilice
el control ToolStrip para:
- Presentar
una interfaz de usuario común entre todos los contenedores.
- Crear
fácilmente barras de herramientas comúnmente empleadas y
personalizadas compatibles con la interfaz de
usuario avanzada y las características de diseño, como el acoplamiento, el
espacio compartido, los botones con texto e imágenes, botones y controles
desplegables, botones de desbordamiento y reorganización en tiempo de
ejecución de elementos ToolStrip.
- Admitir el
desbordamiento y la reordenación de los elementos en tiempo de
ejecución. La característica de desbordamiento mueve los elementos a
un menú desplegable cuando no hay espacio suficiente para mostrarlos
en ToolStrip.
- Admitir la
apariencia y el comportamiento típicos del sistema operativo a través de
un modelo del representación común.
- Controlar de
forma coherente los eventos para todos los contenedores y los elementos
contenidos, al igual que controla los eventos para otros controles.
- Arrastre los
elementos de un ToolStrip a otro o dentro de un ToolStrip.
- Cree
controles desplegables y editores de tipos de la interfaz de usuario con
diseños avanzados en un ToolStripDropDown.
Utilice
la clase ToolStripControlHost para utilizar otros controles de
un ToolStrip y obtener la funcionalidad ToolStrip para
ellos.
Puede
extender la funcionalidad y modificar el aspecto y el comportamiento
utilizando ToolStripRenderer, ToolStripProfessionalRenderer y ToolStripManager junto
con las enumeraciones ToolStripRenderMode y ToolStripManagerRenderMode.
El
control ToolStrip es muy configurable y extensible y proporciona
muchas propiedades, métodos y eventos para personalizar el aspecto y el
comportamiento. A continuación se enumeran algunos miembros que merece la
pena comentar:
Miembros importantes de ToolStrip
name
|
Descripción
|
Dock
|
Obtiene
o establece a qué borde del contenedor primario se acopla ToolStrip.
|
AllowItemReorder
|
Obtiene
o establece un valor que indica si la clase ToolStrip controla
la organización de elementos y la operación de arrastrar y colocar de forma
privada.
|
LayoutStyle
|
Obtiene
o establece un valor que indica cómo dispone ToolStrip sus
elementos.
|
Overflow
|
Obtiene
o establece si ToolStripItem se
asocia a al ToolStrip,
a ToolStripOverflowButton o
puede oscilar entre los dos.
|
IsDropDown
|
Obtiene
un valor que indica si ToolStripItem muestra
otros elementos en una lista desplegable cuando se hace clic con ToolStripItem.
|
OverflowButton
|
Obtiene
el ToolStripItem que
es el botón de desbordamiento para un ToolStrip con
desbordamiento habilitado.
|
Renderer
|
Obtiene
o establece un ToolStripRenderer utilizado
para personalizar el aspecto y el comportamiento (apariencia y percepción) de
un ToolStrip.
|
RenderMode
|
Obtiene
o establece los estilos de dibujo que van a aplicarse al ToolStrip.
|
RendererChanged
|
Se
produce cuando cambia la propiedad Renderer.
|
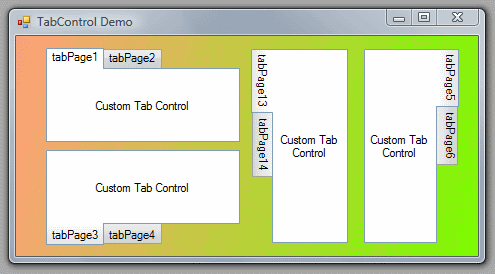
Tabcontrol
El
control TabControl de Windows Forms muestra múltiples pestañas, similares a los
divisores de un cuaderno o a las etiquetas de las carpetas de un archivador.
Las fichas pueden contener imágenes y otros controles. Puede utilizar el
control de fichas para crear cuadros de diálogo con varias páginas como los que
suelen aparecer en el sistema operativo Windows, por ejemplo, en el Panel de
control Propiedades de Pantalla. Además, se puede utilizar TabControl para
crear páginas de propiedades, que se utilizan para establecer un grupo de
propiedades relacionadas.
Trabajar con
TabControl

La propiedad más importante de TabControl es TabPages, que
contiene las fichas individuales. Cada ficha individual es un objeto TabPage.
Cuando se hace clic en una ficha, se produce el evento Click correspondiente al
objeto TabPage.
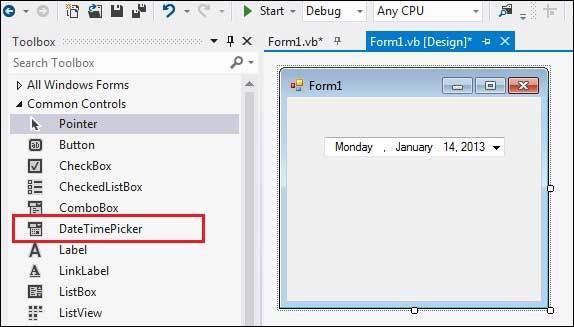
DateTimePicker

El control DateTimePicker de Windows Forms permite al usuario
seleccionar un solo elemento de una lista de fechas y horas. Cuando se utiliza
para representar una fecha, aparece en dos partes: una lista desplegable con
una fecha representada como texto y una cuadrícula, que aparece al hacer clic
en la flecha hacia abajo que se encuentra junto a la lista. La cuadrícula es
similar al control MonthCalendar, que puede utilizarse para seleccionar
múltiples fechas.
Propiedades principales
Si desea que DateTimePicker aparezca como un control para
seleccionar y editar las horas en lugar de las fechas, establezca la propiedad
ShowUpDown en true la propiedad Format en Time. Para obtener más información,
vea Cómo: Mostrar la hora con el control DateTimePicker.
Cuando la propiedad ShowCheckBox se establece en true, se
muestra una casilla junto a la fecha seleccionada en el control. Cuando se
comprueba la casilla, se puede actualizar el valor de fecha y hora
seleccionado. Cuando la casilla está vacía, el valor se muestra no disponible.
El control MaxDate y las propiedades MinDate determinan el
intervalo de fechas y horas. La propiedad Value contiene la fecha y la hora
actuales en las que se establece el control.
Los valores se pueden mostrar en cuatro formatos establecidos
por la propiedad Format: Long, Short, Time o Custom. Si está seleccionado un
formato personalizado, debe establecer la propiedad CustomFormat en una cadena
adecuada.
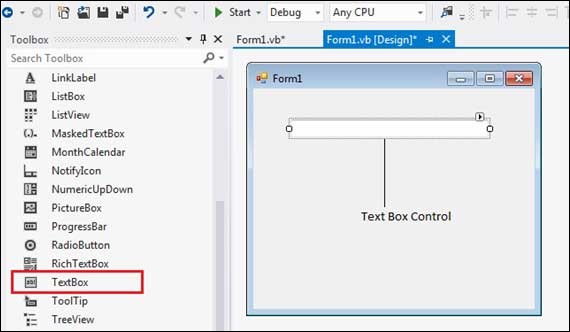
Textbox

Los cuadros de texto de formularios Windows Forms se utilizan
para obtener entradas del usuario o para mostrar texto. El control TextBox se
utiliza generalmente para el texto que se puede editar, aunque también puede
configurarse como control de sólo lectura. Los cuadros de texto pueden mostrar
varias líneas, ajustar el texto al tamaño del control y agregar formato básico.
El control TextBox proporciona un único estilo de formato para el texto
mostrado o escrito en el control. Para mostrar varios tipos de texto con
formato, se debe usar el control RichTextBox.
Trabajar con el control TextBox
El texto que se muestra en el control se encuentra almacenado
en la propiedad Text. De forma predeterminada, en un cuadro de texto se puede
escribir 2048 caracteres como máximo. Si establece la propiedad Multiline en
true, podrá escribir un máximo de 32 KB de texto.
La propiedad Text puede establecerse en tiempo de diseño con
la ventana Propiedades, en tiempo de ejecución mediante código o por medio de
la introducción de datos por el usuario en tiempo de ejecución. El contenido
actual de un cuadro de texto puede recuperarse en tiempo de ejecución mediante
la lectura de la propiedad Text.
En el ejemplo de código siguiente se establece texto en el
control en tiempo de ejecución. El procedimiento InitializeMyControl no se ejecutará
automáticamente; es necesario llamarlo.
SaveDialog
El componente SaveFileDialog permite a los usuarios examinar
el sistema de archivos y seleccionar los archivos que deseen guardar. El cuadro
de diálogo devuelve la ruta de acceso y el nombre del archivo que seleccionó el
usuario en el cuadro de diálogo. Sin embargo, debe escribir el código para
escribir realmente los archivos en el disco.
Para guardar un archivo utilizando el componente
SaveFileDialog
Muestre el cuadro de diálogo Guardar archivo y llame a un
método para guardar el archivo seleccionado por el usuario.
Utilice el método OpenFile del componente SaveFileDialog para
guardar el archivo. Este método proporciona un objeto Stream en el que se puede
escribir.
En el siguiente ejemplo se utiliza la propiedad DialogResult
para obtener el nombre del archivo y el método OpenFile para guardar este
archivo. El método OpenFile le proporciona una secuencia en la que escribir el
archivo.
En el ejemplo siguiente hay un control Button con una imagen
asignada. Cuando se hace clic en el botón, se crea una instancia del componente
SaveFileDialog con un filtro que permite archivos de tipo .gif, .jpeg y .bmp.
Si se selecciona un archivo de este tipo en el cuadro de diálogo Guardar
archivo, se guarda la imagen del botón.
PrintDialog
Permite a los usuarios seleccionar una impresora y elegir qué
secciones del documento a imprimir desde una aplicación de formularios Windows
Forms.
El componente Windows Forms PrintDialog es un cuadro de
diálogo pre configurado que se utiliza para seleccionar una impresora, elegir
las páginas que se quieren imprimir y determinar otra configuración relacionada
con la impresión en aplicaciones basadas en Windows.
Utilizar como una solución sencilla para la impresora y la
selección de configuración relacionada con la impresión en lugar de configurar
su propio cuadro de diálogo. Puede permitir que los usuarios impriman diversas
partes de sus documentos: imprimir todo, imprimir un intervalo de páginas
especificado o imprimir una selección. Al basarse en cuadros de diálogo estándar
de Windows, crea aplicaciones cuya funcionalidad básica resultará de
inmediato familiar a los usuarios.
Colordialog

El componente ColorDialog de formularios Windows Forms es un
cuadro de diálogo preconfigurado que permite que el usuario seleccione un color
de una paleta y agregue colores personalizados a la paleta. Es el mismo cuadro
de diálogo que se ve en otras aplicaciones para Windows y que permite
seleccionar colores. Utilícelo dentro de la aplicación basada en Windows como
una solución sencilla, en lugar de configurar un cuadro de diálogo propio.
El color seleccionado en el cuadro de diálogo se devuelve en
la propiedad Color. Si se establece la propiedad AllowFullOpen en false, el
botón "Definir colores personalizados" se deshabilita y el usuario
queda limitado a los colores predefinidos en la paleta. Si se establece la
propiedad SolidColorOnly en true, el usuario no puede seleccionar colores
interpolados. Para que se muestre el cuadro de diálogo, llame al método
ShowDialog.
OpenFileDialog
Muestra un cuadro de diálogo que pide al usuario que abra un
archivo. Esta clase no puede heredarse.
Timer
El control Timer de Visual Basic 6.0 se reemplaza por el
componente Timer en Visual Basic 2008. Los nombres de algunas propiedades y
eventos son diferentes y, en algunos casos, existen diferencias de
comportamiento.
Diferencias conceptuales
El control Timer de Visual Basic 6.0 es un control real que
se ubica en un formulario en tiempo de diseño; sin embargo, no se ve en tiempo
de ejecución.
El componente Timer de Visual Basic 2008 se agrega a la
bandeja en tiempo de diseño; como componente, no tiene ninguna propiedad
Parent.
FontDialog

El componente FontDialog permite a los usuarios
seleccionar una fuente y cambiar sus características de presentación, como el
grosor y el tamaño.
La fuente seleccionada en el cuadro de diálogo se devuelve en
la propiedad Font. Por
tanto, aprovechar la fuente seleccionada por el usuario es tan fácil como leer
una propiedad.
Para seleccionar propiedades de fuente utilizando el
componente FontDialog
- Muestre
el cuadro de diálogo mediante el método ShowDialog.
- Utilice
la propiedad DialogResult para determinar cómo se cerró el cuadro de
diálogo.
- Utilice
la propiedad Font para definir la fuente deseada.
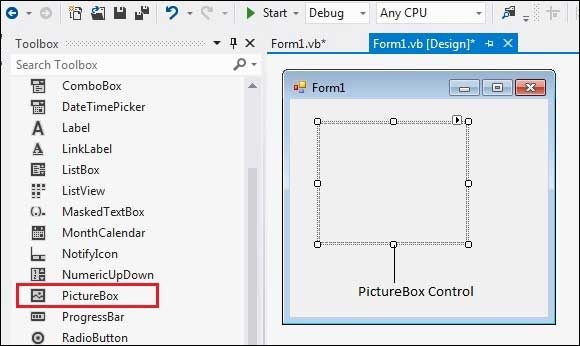
PictureBox

El control PictureBox de formularios Windows Forms se utiliza
para mostrar gráficos en formato de mapa de bits, GIF, JPEG, metarchivo o
icono.
Font

Define
un formato concreto para el texto, incluidos el nombre de fuente, el tamaño y
los atributos de estilo. Esta clase no puede heredarse.
Propiedades y métodos principales
La imagen que se muestra está determinada por la propiedad
Image, que se puede establecer en tiempo de ejecución o en tiempo de diseño. De
manera alternativa, puede especificar la imagen estableciendo la propiedad
ImageLocation y luego cargar la imagen de forma sincrónica con el método Load o
de forma asincrónica con el método LoadAsync. La propiedad SizeMode controla el
ajuste entre la imagen y el control.
Algunas propiedades:
Item: Devuelve un elemento concreto de un objeto Collection por posición o por clave. Sólo lectura.
Dock: Obtiene o establece que los bordes del
control se acoplarán a su control primario y determina cómo se cambia el tamaño
de un control con su elemento primario.
Utilice la Dock propiedad para definir
cómo se cambia automáticamente el tamaño de un control cuando se cambia el
tamaño de su control primario.
Por ejemplo, establecer Dock a
DockStyle.Left hace que el control se alinea a sí mismo con los bordes izquierdos
de su control primario y cambia de tamaño cuando se cambia el tamaño del
control primario. Los controles se acoplan en su orden Z, que constituye las
capas visuales de controles en un formulario de eje z del formulario
(profundidad).
Un control puede acoplarse a uno de
los bordes de su contenedor primario se puede acoplar a los bordes y llenar el
contenedor principal.
Establecer el Margin propiedad en un
control acoplado no tiene ningún efecto en la distancia del control de la los
bordes de su contenedor.
Control.Focus ():
Establece el foco de entrada en el
control.
El Focus método devuelve true Si el
control recibió correctamente el foco de entrada. El control puede tener el
foco de entrada aunque no muestre guías visuales de tener el foco. Este comportamiento
se observa principalmente por los controles de la clase enumerados a
continuación o los controles derivados de ellos.
Un control puede seleccionarse y
recibir el foco de entrada si se cumplen todos los requisitos siguientes: el
Selectable valor de ControlStyles se establece en true, está contenido en otro
control y todos sus controles primarios son visibles y están habilitados.
Los controles de formularios Windows
Forms en la lista siguiente no son seleccionables. Controles derivados de estos
controles también no son seleccionables.
.Clear :
Borra la información que se muestra en
el búfer de pantalla y en la correspondiente ventana de la consola.
Text:
Obtiene o establece el texto asociado
al control.
El Text propiedad del control se
utiliza de forma diferente por cada clase derivada. Por ejemplo la Text
propiedad de un Form se muestra en la barra de título en la parte superior del
formulario, de número de caracteres es bastante pequeño y normalmente muestra
el nombre de la aplicación o el documento. Sin embargo, la Text propiedad de un
RichTextBox puede ser grande y puede incluir numerosos caracteres no visuales
que se utilizan para dar formato al texto. Por ejemplo, el texto mostrado en un
RichTextBox se puede aplicar formato ajustando la Font Propiedades, o mediante
la adición de espacios o caracteres de tabulación para alinear el texto.
BackgroundImageLayout:
Obtiene o establece el diseño de
imagen de fondo como se define en la enumeración ImageLayout.
ButtonBase.FlatStyle:
Obtiene o establece la apariencia de
estilo plano del control de botón.
SizeMode:
Indica cómo se muestra la imagen.
Otros
terminos:
String:
Contiene secuencias de puntos de
código de 16 bits sin signo (2 bytes) que van de un valor de 0 a 65535. Cada
punto de código, o código de carácter, representa un carácter Unicode único.
Una cadena puede contener de 0 a 2.000 millones (2^31) de caracteres Unicode,
aproximadamente.
La cadena es una colección secuencial
de caracteres que se usa para representar texto. Un objeto String es una
colección secuencial de objetos char que representan una cadena; el objeto Char
es una unidad de código UTF-16. El valor del objeto String es el contenido de
la colección secuencial de objetos Char, y ese valor es inmutable (es decir, es
de solo lectura).
Extenciones:
JPG:
JPEG (Joint Photographic Experts Group) es un
algoritmo diseñado para comprimir imágenes con 24 bits de profundidad o en
escala de grises. Normalmente se le llama JPG debido a la
extensión que tiene en sistemas operativos que sólo aceptan tres letras de
extensión.
JPEG (JPG) es un algoritmo de
compresión con pérdida. Esto significa que al utilizar la imagen tras la compresión
no obtenemos exactamente la misma imagen que teníamos antes de la compresión.
Una de las características que hacen
muy flexible el JPEG (JPG) es el poder ajustar el grado
de compresión. Si especificamos una compresión muy alta se perderá una cantidad
significativa de calidad, pero obtendremos ficheros extremadamente pequeños.
Con una cantidad de compresión baja obtenemos una calidad muy parecida a la del
original, y un fichero pequeño.
Esta pérdida de calidad se acumula.
Esto significa que, si comprimes, una imagen y sobre ésta vuelves a comprimir
obtendrás una pérdida mayor. Cada vez que comprimas y descomprimas la imagen
esta perderá algo de calidad.
Ico:
Un archivo con
extensión ico es un archivo que proporciona la imagen de un icono
para Windows. Obviamente, el nombre de la extensión ico proviene
de Icon (Icono). Este archivo no tiene visor asociado, y al hacer
doble click sobre él y elegir Editar se edita con Paint.
Png:
Un archivo con extensión png es un
archivo de imagen que tienen una mejor compresión que los gif, que usa imágenes
fijas y tienen buena resolución. El nombre de la extensión png proviene
de Portable Network Graphics (algo así como Gráficos Transportables por
la Red). Al hacer doble click sobre un archivo con extensión png, éste se
abre con el Visor de imágenes y fax de Windows. Al hacer click con el
botón derecho del ratón y elegir Editar, se edita con Paint.


